Project Intro and Background
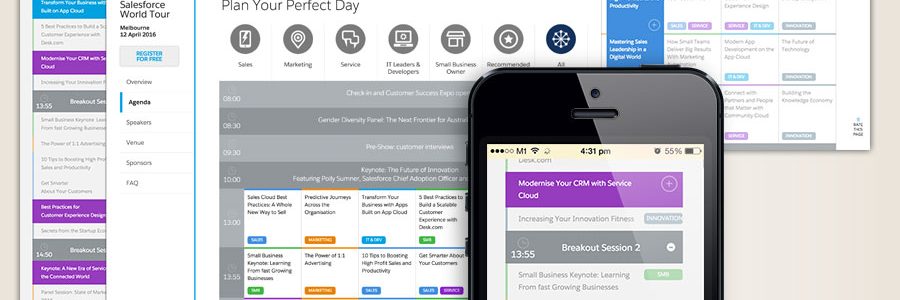
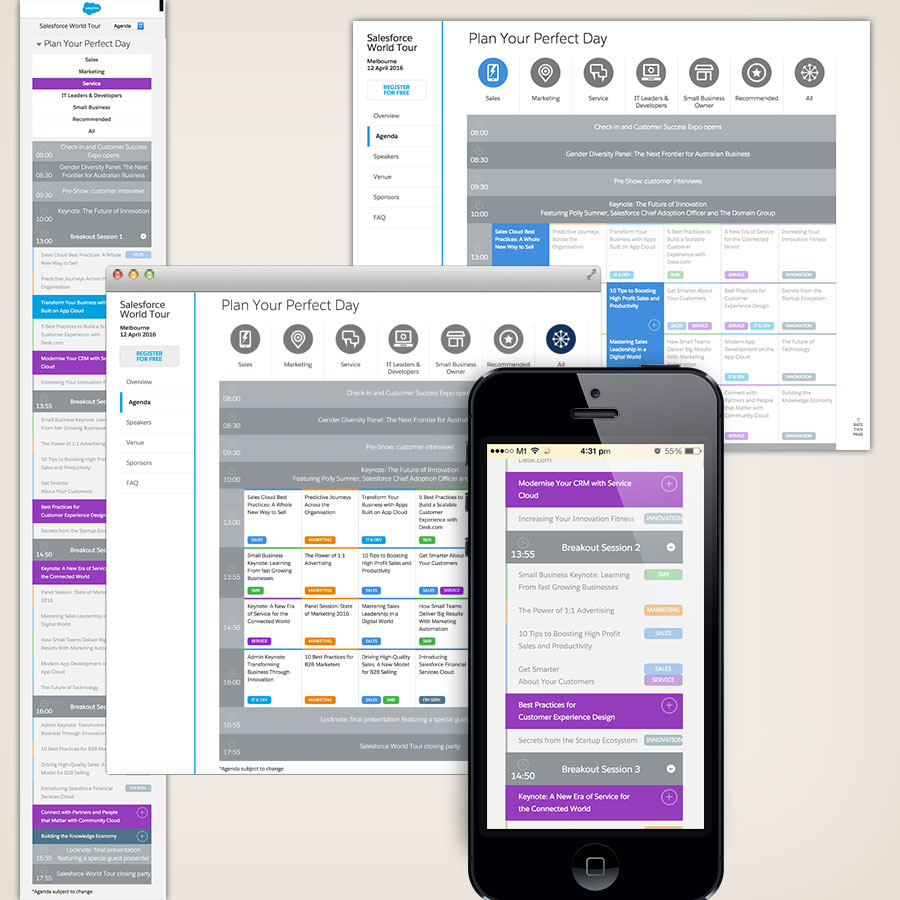
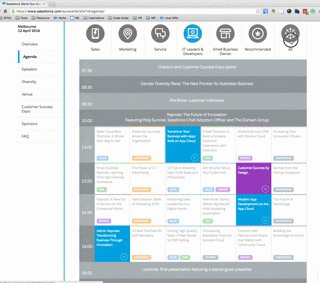
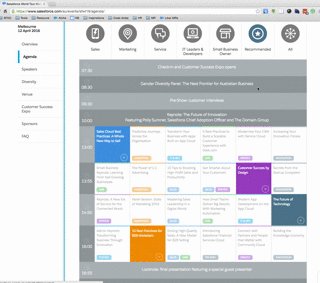
In Feb 2016, I’ve got an opportunity to work on an interesting project – an Agenda page for Salesforce’s World Tour Melbourne. The marketers would like the page to represent a “Perfect Day” for each of the 6 streams – “Sales”, “Marketing”, “Service” etc., and the functionality for the users to click each of the breakout sessions to read more about that session. Instead of creating a single page of each of the Perfect Days, our team decided to leverage the current “Agenda” page and add a “Filter” function to it, and I’ll be coding the page so that we have a beautiful and user-friendly web experience for the visitors to view that perfect day on a single page.
View the live page here >
My responsibilities and requirements of this project were:
- HTML/CSS RWD (Responsive Web Design) coding
- jQuery for filtering and lightbox functionalities
- jQuery for passing the parameters
- Implement the solution to Open CMS platform